UX and UI in 2022
How to Improve your UX and UI to be up to Par in 2023
There is no exaggeration in the phrase that the design can make or break your product. Businesses that have embraced design with open arms have seen a 32% revenue growth for this action. More than half of consumers believe that a company’s website is crucial to their opinion of the brand, which shows that the power of excellent design should not be taken lightly.
A lot goes into crafting great design. One key element is the user interface (UI), which focuses on the look and feel of a product or solution. User Interface (UI) encompasses a mix of buttons, typography, animations, imagery, color palette and more to create an interaction with a solution as pleasing and intrinsic as possible. User experience (UX) focuses on the user’s journey and aims to establish that the user can accomplish any efficiently.
Both UX and UI are fundamentally important, as visually unappealing interfaces, poor navigation, confusing onboarding flows, and even irrelevant copy can demotivate users and kill conversions. This article aims to provide a UX/UI design toolbox packed with the best principles to help create a modern and engaging solution that users will love.
Scrollytelling
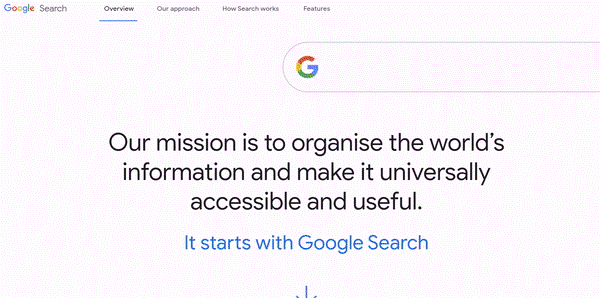
Scrollytelling combines the act of scrolling through a webpage with the connectivity to engage users with an experience they will remember. When using this technique, you involve different UI elements such as fonts, images, text snippets, and fonts coming to life with each scroll. This gives the user a gradual story without having immersion-breaking techniques like pop-up ads and clicking off the screen.
Scrollytelling can help turn even boring instructions into an engaging experience. Just look at how Google has used this method to explain how search works fun and dynamically.

Source: Google
Aesthetic minimalism
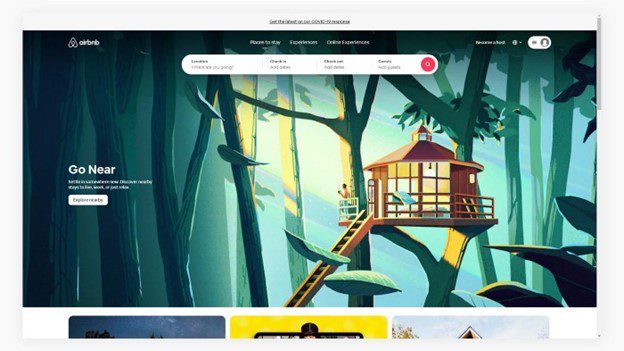
Some things will never go out of fashion, and minimalism is one of them. Clean, fresh, and uncluttered design makes a message stand out. Fewer decorative elements, colors, and pop-up windows reduce distractions and decrease cognitive load, helping users focus on their tasks. Tech leaders like Apple, Meta, Airbnb, and others are well known for their minimalistic yet powerful designs.

Source: UX Planet
Advanced micro-interactions
An integral part of UX web design, micro-interactions are elements that allow individuals to complete a single action. Likes and reposts on LinkedIn, a Skip intro on YouTube or a snooze button on your alarm are just some of the micro-interactions integrated into a UX interface design. These tiny details greatly impact the user experience by providing visual feedback to keep users informed.
Mouse hover effects, swipe slider, data input, and progress can all be utilized together to enhance user experiences. Scores of micro-interactions will surely be used by the UX designer who wishes to engage users better. The visual nature of users can make it feasible for them to incorporate functional animation in their designs, too.

Source: UXdesign
3D immersive visuals
Modern technology has made accessibility to 3D graphics much more accessible, pushing them toward the center of website creation. The 3D design enables a groundbreaking degree of excitement and provides more engaging and interactive user experiences by applying advanced animations from graphical elements to three-dimensional illustrations.

Source: UXdesign
Dynamic animated logos are a great way to capture users’ attention while demonstrating brand history or values.
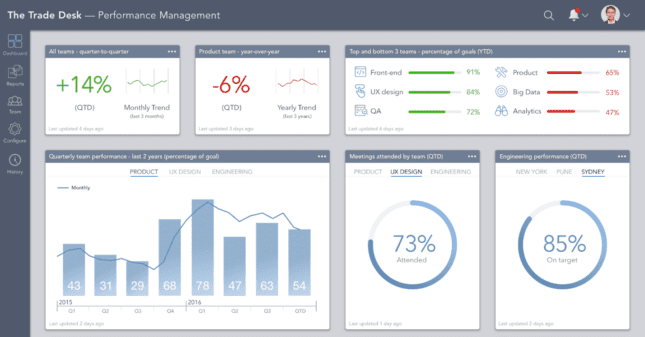
Data visualization
Making sense of large amounts of data quickly is crucial to the user experience. With over 65% of people being visual learners, ensuring that the data you want to share is straightforward is vital. You can create captivating presentations with graphs, charts, images, infographics, and animations that are manageable for your audience.

Source: TopTal
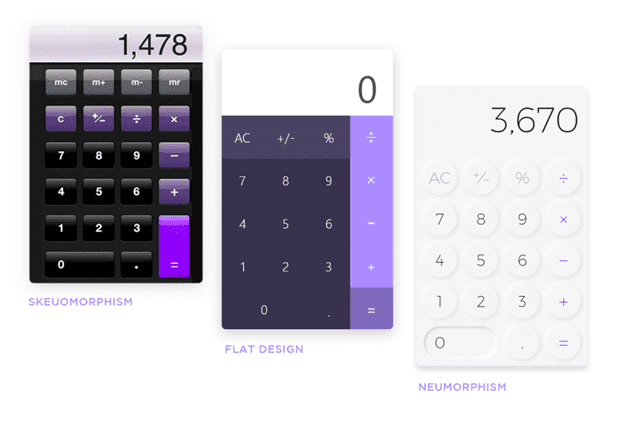
Neumorphism
Neumorphism is a popular design that entices users with fresh, subtle, and innovative looks often denoted with realistic and minimalistic elements. Using shadows and textures to bring the 3D design to the interface, neumorphism is similar to skeuomorphism.
In contrast, neumorphic design is about shadows while bringing in light. Designers can use a monochromatic color palette and shadowing to make UI elements appear to protrude from the background.

Source: JustInMind
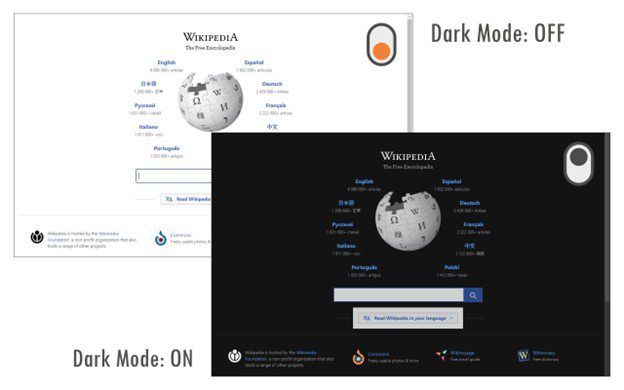
Dark mode
A dark mode has been introduced previously but has become more prominent recently. The high contrast provided by using dark mode, reduces eye strain and makes texts more readable, which enhances accessibility for visually impaired users.
In addition, a dark mode reduces power consumption and improves the battery life of mobile devices. This makes implementing a dark mode a good step towards consuming fewer resources and promoting a more sustainable digital behavior.

Source: Studio by UXPin
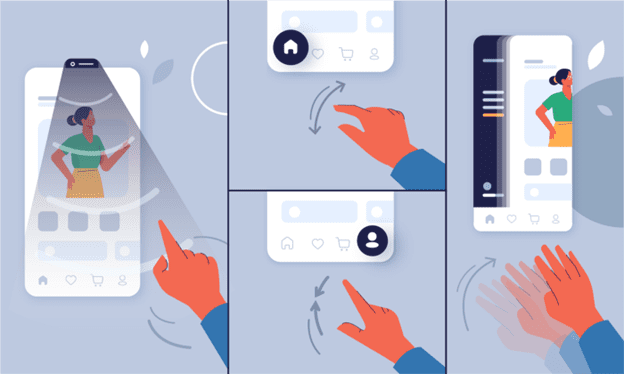
Touchless interactions
Even before COVID-19, the impact of Alexa, Siri, Google Assistant and the like on UX/UI design was nothing short of astounding. Today, voice user interfaces (VUI) like voice-enabled chatbots and voice assistants are increasingly used to allow users to communicate with apps and solutions only by using their voice, thus enhancing accessibility and improving user experiences.
In addition to voice user interfaces, we will see an increased use of air gesture control features, i.e., the ability of users to control their devices through bodily movements and gestures like swiping, opening the palm, waving, or pinching. For example, Samsung smartphones support gesture navigation and control, allowing users to take hands-free selfies using palm gestures.

Source: UX Planet
The bottom line
Great UX/UI design is non-negotiable today. Users get the first impression within 50 ms of visiting an app or a website, and if your visual design is not up to the challenge, there will hardly be a second chance to turn things around. The same goes for how a user interacts with your product — confusing workflows and lack of relevant feedback can easily ruin a user experience.
Staying on top of the UX/UI game is important to better connect with your customers and make your brand stand out in a competitive market. In 2022, the latest UX/UI trends include scrollytelling, minimalism, advanced micro-interactions, dark mode, neomorphism, data visualization, and touchless interactions.
Categories:UX & UI

